



2020.08.05 현대자동차그룹
자동차는 더 이상 이동만을 위한 수단이 아니다. 차를 타고 이동하는 동안 운전하는 것 이상의 가치 있는 경험을 기대하는 시대다. 이른바 사용자 경험(User Experience, 이하 UX)이 중요해진 것이다. 우리가 차 안에서 느끼는 모든 것들이 바로 UX이며, 이는 해당 차량, 나아가 해당 브랜드의 이미지까지 좌우한다. 인테리어 디자인, 몸에 닿는 마감 소재, NVH(소음 및 진동)와 승차감, 주행 성능, 그리고 인포테인먼트(Infotainment) 시스템 등이 여기에 해당한다.
차량 인포테인먼트 시스템은 미래 모빌리티 시대에 중요한 요소 중 하나로 떠오르고 있다. 자율주행 기술이 발달하면 인포테인먼트 시스템은 차량 정보 제공, 내비게이션, 미디어 재생 기능 등을 지원하는 수준을 넘어, 한층 다양한 콘텐츠를 지원하는 플랫폼이 될 것이기 때문이다.
현대자동차그룹은 차 안에서 사용자가 누리게 될 새로운 경험을 예측하며 인포테인먼트 시스템의 가능성을 확장하고 있다. 클러스터(Instrument Cluster, 계기판)와 AVNT(Audio, Video, Navigation, Telecommunication 단말기)의 UX, 그래픽 사용자 인터페이스(Graphic User Interface, 이하 GUI)를 개발하는 담당자들을 만나 현대·기아·제네시스 차량에 적용된 인포테인먼트 시스템의 사용자 경험이 어떤 과정을 통해 완성되고 있는지 들어봤다.

Q. 각자 본인 소개와 담당 업무에 대한 설명 부탁드립니다.
신욱진 책임 | 저는 클러스터 UX를 개발하고 있습니다. 클러스터는 자동차에 적용된 수많은 편의·안전 시스템의 상태 정보를 확인할 수 있는 중요한 장치입니다. 특히 주행 관련 정보를 상황에 맞게 운전자에게 제공해야 합니다. 주행 시에는 속도, 주행 모드, 연비, 연료량 등 다양한 정보가 실시간으로 바뀌는데요. 이를 최적화된 형태로 제공할 수 있도록 정보의 구조, 그래픽, 문구, 애니메이션 등을 개발하는 것이 주요 업무입니다.
최혜진 책임 | 저는 인포테인먼트 시스템 중 AVNT의 UX를 개발하고 있습니다. 심리학을 전공한 뒤 모바일 UX 분야에서 근무한 경험이 있죠. 주요 업무는 차 안에서 사용자가 AVNT의 기능을 사용할 때 경험하는 화면 구성과 메뉴 구조, 화면 이동 구조 등을 설계하는 것입니다. 전화, 내비게이션, 라디오와 같은 메뉴 아이콘을 선택하면 다음 화면을 어떻게 보여줘야 사용자가 쉽고 편하게 쓸 수 있는지 고민하고, 이를 개선하는 작업이죠.
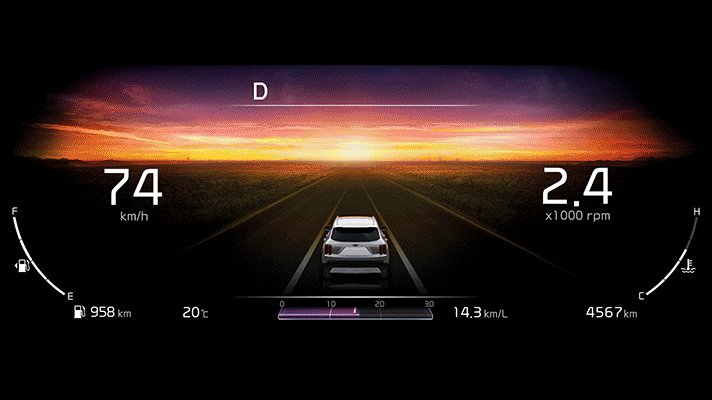
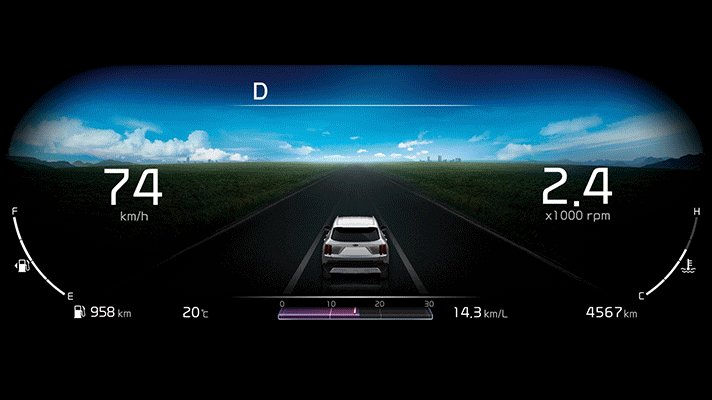
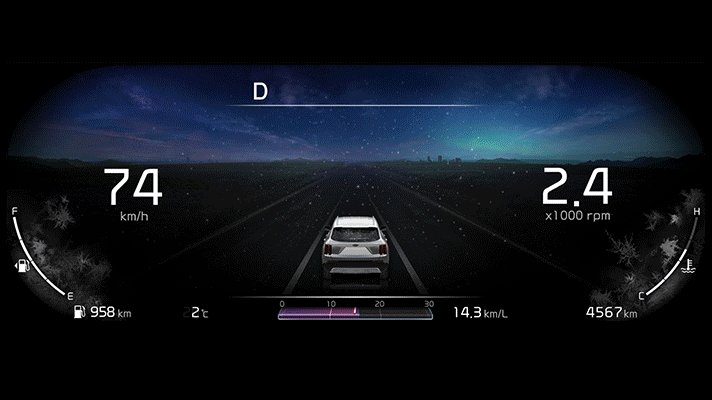
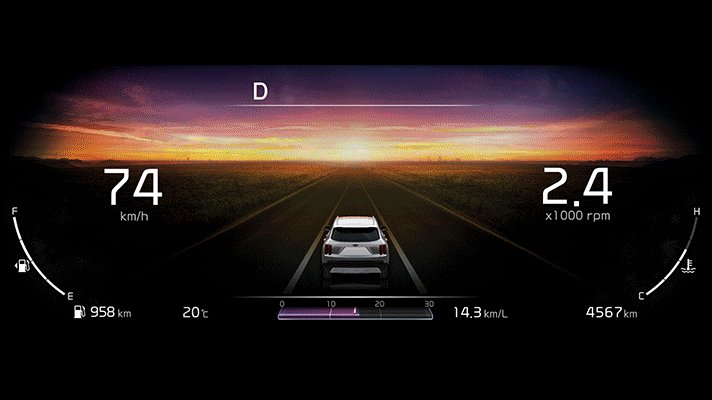
김영훈 책임 | 저 역시 모바일 UX를 디자인하다가 자동차 UX 분야로 이직하게 됐습니다. 저는 팀에서 GUI를 담당하고 있습니다. 클러스터, AVNT, 헤드업 디스플레이, 공조 디스플레이 등에 들어가는 콘텐츠의 색상, 레이아웃, 아이콘, 애니메이션을 포함한 전체적인 디자인 콘셉트를 개발하고, 이를 관리하는 업무를 주로 하고 있어요. 날씨와 시간에 따라 클러스터 화면이 바뀌는 다이내믹 테마를 개발한 것이 저의 첫 번째 프로젝트였습니다.

Q. 최근 차량 인포테인먼트 시스템의 기능이 스마트 IT 기기처럼 다양해졌습니다. UX 디자인도 화려해졌죠. 차 안에서 사용하기 편한 인포테인먼트 시스템이란 어떤 걸까요?
최혜진 책임 | 주행 속도, 연료량, 자율주행 상태 등 운전에 꼭 필요한 정보들은 안전과 직결되어 있습니다. 모바일 UX와 차량 인포테인먼트 시스템 UX의 가장 큰 차이점이죠. 운전자가 주행할 때도 주의를 빼앗기지 않고 AVNT를 안전하게 사용하려면, 화면이 한눈에 잘 들어오고 기능을 쉽게 쓸 수 있어야 합니다. 스마트폰보다 큰 화면 안에 훨씬 적은 개수의 메뉴 아이콘을 배치하는 이유입니다.
또한 사용자의 안전을 위해 주행 중일 때와 정차 중일 때 화면을 서로 다르게 개발합니다. 정차 중일 때는 AVNT 화면에서 터치 영역의 크기를 조금 줄여도 사용자가 쉽게 사용할 수 있지만, 주행 중에는 시선을 빼앗지 않기 위해 터치 영역을 늘리고 폰트를 크게 만듭니다. 아울러 연령대와 상관없이 누가 사용하든 편해야 하기 때문에 전통적으로 익숙한 기능과 새로운 기능을 일관성 있게 사용할 수 있도록 개발합니다.

신욱진 책임 | 주행 관련 정보를 주로 표시하는 클러스터는 전통적인 아날로그 타입에서 디지털 타입으로 변화하고 있습니다. 정해진 영역에 제한적인 정보만 전달하던 아날로그 클러스터에 비해 디지털 클러스터는 더 많은 정보를 다양한 형태로 표현할 수 있다는 장점이 있습니다. 과거에 주행 속도와 엔진 회전수가 회전하는 바늘로 숫자를 가리켜 표시됐다면, 요즘은 다양한 컬러의 디지털 숫자로 바뀐 것이 좋은 예죠. 하지만 공간의 제약이나 안전상의 이유로 모든 정보를 동시에 보여줄 수는 없습니다. 따라서 정보의 속성과 우선순위를 분류하고 정의하는 작업이 중요합니다.
아울러 운전자의 조작과 주행 상황에 맞는 정보를 표시하는 것도 중요합니다. 지금까진 속도, 기어, 연료량과 같은 정보가 중요했지만 최근에는 자율주행 시스템과 관련된 정보를 표시하는 것이 중요해지고 있죠. 운전자의 편의를 위해 자동차가 주행 조건을 스스로 판단 후 변경하는 상황이 늘어나면서 이와 관련된 정보를 명확히 알릴 필요가 생긴 겁니다. 안전과 직결된 정보이기 때문이죠. 자율주행 기술이 더욱 발전해서 자동차 스스로 완벽히 주행하기 전까지는 자율주행 관련 정보를 표시하는 게 중요할 것이라고 생각합니다. 정보와 기능이 정교하게 맞물려 작동할 때 기술에 대한 신뢰가 높아지니까요.

김영훈 책임 | 화면에 표시되는 콘텐츠를 만들 때 가장 중요한 것은 인지성입니다. 주행 도중에도 화면을 통해 다양한 기능을 사용해야 하기 때문이죠. 스마트폰은 외부 앱을 다운로드 받아 사용하기 때문에 앱 아이콘의 컬러와 그래픽 스타일이 상이한 경우가 많습니다. 하지만 차량 인포테인먼트 UX의 아이콘은 컬러와 스타일은 통일하고 형태만 차별화해 아이콘을 쉽게 구분할 수 있도록 디자인합니다. 덕분에 시각적으로 편안하고 정돈된 느낌을 받을 수 있죠.
그 다음으로 고려해야 할 것은 심미성입니다. 사용자에게 색다른 인상과 시각적인 즐거움을 전달해야 합니다. 홈 화면처럼 첫인상을 결정짓는 화면에는 브랜드의 정체성을 담고, 기능을 조작해야 하는 화면은 인지성과 사용성을 중심으로 디자인합니다.

Q. 현대자동차그룹의 최신 차량 인포테인먼트 시스템은 어떤 특징을 갖고 있나요? 기존 시스템과 달라진 부분도 궁금합니다.
최혜진 책임 | 현대자동차그룹의 내비게이션 플랫폼은 ‘표준형 5W세대 내비게이션(현대차, 기아차)’과 ‘고급형 6세대 내비게이션(제네시스)’으로 나뉩니다. 두 플랫폼은 기본 구조는 같지만 통합형 컨트롤러(제네시스 GV80에 최초 적용)가 장착돼 있는지에 따라 나뉘죠. 최신 플랫폼이 기존 버전과 다른 점은 와이드 디스플레이를 적용하면서 화면 오른쪽에 지도, 날씨, 커넥티드 카 서비스 등 다양한 정보를 제공하는 분할 화면을 지원하게 된 것입니다.

신욱진 책임 | 최근 출시한 대부분의 차종은 트림에 따라 대화면 디스플레이로 구성된 풀 디지털 클러스터 또는 소형 디스플레이가 있는 아날로그 클러스터를 적용합니다. 디스플레이의 크기가 달라도 클러스터가 제공하는 필수 정보의 종류는 동일합니다. 따라서 디지털 클러스터와 아날로그 클러스터에서는 공통된 UI를 바탕으로 정보를 표시합니다. 다만, 풀 디지털 클러스터에서는 고객의 사용성과 감성적인 만족도를 더욱 높일 수 있도록 다양한 형태로 정보를 배치하거나 그래픽 디자인을 차별화하여 제공하고 있습니다.


김영훈 책임 | GUI의 경우, 같은 플랫폼 안에서도 브랜드마다 정체성을 차별화하는 동시에 클러스터와 AVNT에서 일관성이 있도록 개발했습니다. 현대차의 아쿠아(Aqua) GUI는 브랜드가 자연스레 연상되는 블루 계열 컬러 중 심해에서 영감을 받아 개발한 아쿠아 블루 컬러가 특징입니다. 아울러 3차원 물체를 평면 위에 표현해 입체감을 강조한 아이소메트릭(Isometric) 디자인을 아이콘에 적용했습니다. 이는 입체적인 큐브 형태로 미래지향적인 이미지를 강조합니다. 클러스터에서도 AVNT와 디자인적 일관성을 유지하기 위해 동일한 큐브 테마를 적용했습니다.

기아차의 마젠타(Magenta) GUI는 기아차를 상징하는 역동적이고 강렬한 느낌을 강조하기 위해 네온 이미지에서 영감을 얻은 자홍색을 적용했습니다. 제네시스의 경우 브랜드 고유의 우아하고 고급스러운 느낌을 담기 위해 구릿빛의 카퍼(Copper) GUI를 개발했죠. 특히 제네시스 카퍼 GUI는 최근 세계적인 디자인 상인 레드닷 어워드를 수상했는데요. 다양한 주행 상황에서 운전자에게 최적의 시인성과 사용성을 제공한다는 평을 받았습니다.


Q. 최근 자동차 인포테인먼트 시스템은 가로형 또는 세로형 대화면의 AVNT, 새로운 구성의 풀 디지털 클러스터가 대세를 이루고 있습니다. 또, 화면 내부의 GUI는 스마트 IT 기기와 비슷한 느낌이 들기도 합니다. 현대차그룹은 이러한 트렌드에 어떻게 대응하고 있나요?
최혜진 책임 | 테슬라, 볼보 등 몇몇 자동차 제조사는 대화면 세로형 AVNT를 사용하고 있습니다. 전통적으로 사용하던 누르는 형식의 물리 버튼을 최소화한 대신 커다란 터치스크린 안에 각종 기능을 구현해 간결한 인테리어 디자인을 추구하고 있죠. 하지만 모든 기능을 터치 작동 방식으로 대체하면 일정 속도 이상으로 주행할 때 조작하기 어렵다는 문제가 있습니다.
반면 가로형 디스플레이를 적용하면 운전자에게 익숙한 물리 버튼을 AVNT 주변에 배치할 수 있습니다. 물리 버튼은 운전자가 눌렀을 때 반응이 뚜렷해서 기능을 제대로 조작했는지 쉽게 알 수 있죠. 이 밖에 사용자에게 편리한 UX를 위해 서버형 음성인식 기능을 제공하고 있습니다.
신욱진 책임 | 풀 디지털 클러스터는 아날로그 타입보다 자유롭게 정보를 표시할 수 있다는 장점이 있어 다양한 테마의 UX를 구성할 수 있습니다. 하지만 전통적인 원형 게이지 타입의 속도계와 타코미터도 직관적이고 익숙하다는 장점이 있죠. 이에 사용자가 낯선 느낌을 받지 않도록 하기 위해 아날로그 스타일의 클러스터를 디지털로 구현해 완성도를 높이는 작업에 집중했습니다. 기본을 충실히 다진 뒤에 다양한 테마의 UX를 개발하자는 생각이었죠. 앞으로는 좀 더 색다른 클러스터 UX를 경험할 수 있을 겁니다.


Q. 스마트 IT 기기에 익숙하지 않은 세대는 오히려 최신 인포테인먼트 시스템이 불편할 수도 있을 것 같습니다.
최혜진 책임 | 맞습니다. 세대별로 스마트 IT 기기에 대한 수용성이 다르기 때문에 신기술을 적용하는 데 어려움이 있는 것이 사실입니다. 시간과 고민이 필요한 부분이죠. 스마트폰의 화면 터치 기술이 처음 등장했을 때 익숙하지 않았지만 지금은 누구든 편히 쓰고 있는 것도 마찬가지인데요. 이처럼 사용자들이 새로운 기능에 좀 더 빨리 익숙해지도록 기존의 방식에서 자연스럽게 이어지는 사용법을 개발하거나 전통적인 기능과 신기능을 함께 제공하고 있습니다.
가령 음성 인식 기능을 이용할 때 AVNT 화면에 ‘에어컨 켜줘’, ‘스타벅스로 안내’, ‘날씨 알려줘’와 같은 예시 명령어를 보여주거나 이해하기 쉬운 그래픽을 추가해 기능에 익숙해지도록 돕고 있습니다. 앞으로도 기능을 쉽게 쓸 수 있도록 간결한 UX를 개발하는 게 목표입니다. 동시에 신선한 느낌을 제공하기 위해 개발팀과 디자이너가 함께 고민하고 있어요.

김영훈 책임 | 풀 디지털 클러스터를 활용하면 화려한 그래픽으로 색다른 느낌을 제공할 수 있어요. 하지만 운전자가 직접 주행 모드를 선택하는 것처럼 사용자가 기능 조작에 개입할 때에만 그래픽이 바뀌어야 합니다. 아무 때나 화려한 애니메이션 효과를 사용하는 건 운전자의 주의를 산만하게 할 수 있기 때문이에요.
최근 출시한 더 뉴 싼타페의 풀 디지털 클러스터는 주행 모드 변경에 따라 디자인이 바뀝니다. 기존 아날로그 클러스터의 디자인을 유지한 클래식 테마(컴포트, 에코, 스포츠 모드)와 아쿠아 GUI를 접목한 큐브 테마로 나뉘죠. 건물 인테리어 간접조명에서 영감을 받은 클래식 테마는 게이지 바늘 뒤로 빛이 꼬리처럼 붙는 느낌이 들도록 디자인했습니다. 컴포트 모드는 시인성을 유지하며 흰색 배경을 과감하게 적용해 편안함을 느끼도록 했고, 스포츠 모드는 역동적인 느낌을 더한 카본 파이버 패턴, 에코 모드는 청량한 반투명 유리 느낌이 들도록 디자인했습니다. 큐브 테마는 AVNT와의 일관성에 좀 더 집중했습니다. 또한, 정차 및 주행하는 상황에 따라 다양한 큐브 모션 그래픽을 적용했어요.

Q. 모바일 기기는 애플리케이션과 소프트웨어를 꾸준히 업데이트해 항상 최신 기능을 지원합니다. 차량 인포테인먼트 시스템 UX의 완성도는 어떻게 높일 수 있을까요? 그리고 UX의 완성도를 높이는 작업은 어떤 것들이 있을까요?
최혜진 책임 | 현대차그룹은 내비게이션 지도 정보뿐만 아니라 UX 업데이트까지 아우르는 소프트웨어 업데이트를 제공해왔고, 최근에는 내비게이션 무선 업데이트(OTA, Over The Air) 기능도 지원하고 있습니다. 최신 정보와 함께 최신 UX를 꾸준히 제공함으로써 시인성과 인지성을 개선하고 사용자의 편의성을 높이기 위해서죠. 이처럼 소프트웨어를 다듬고 업데이트하는 과정이 UX의 완성도를 높이는 핵심 작업이라고 할 수 있습니다.
Q. 최근 신차들을 보면 클러스터와 AVNT를 통합하려는 시도가 보입니다. 이에 따라 인포테인먼트 시스템의 UX는 앞으로 어떻게 바뀔까요?
신욱진 책임 | 클러스터는 안전, AVNT는 편의 관련 기능이 핵심입니다. 각 장치에서 제공하는 정보와 기능의 목적이 다르죠. 대표적인 편의 기능인 내비게이션 정보가 클러스터에 표시되면 보기엔 화려할지 모르나 실용적이지 않을 수도 있어요.
하지만 자율주행 기술이 발전하며 운전자의 역할이 줄어들고 차 안에서 다양한 행동을 할 수 있는 환경이 조성되면 클러스터와 AVNT의 경계가 허물어질 수도 있을 겁니다. 가령 클러스터에서 미디어 정보를 확인하는 것처럼 말이죠. 현재 개발 중인 차세대 인포테인먼트 플랫폼이 완성되면 클러스터와 AVNT 사이에서 더욱 다양한 정보가 오가며 한층 일체화된 인포테인먼트 통합 시스템을 경험할 수 있을 겁니다.


김영훈 책임 | 인포테인먼트 화면이 점점 커지면서 이를 활용한 콘텐츠가 많아지고 있습니다. 속도계와 타코미터를 입체형 큐브 그래픽으로 대체해 대화면을 강조한 더 뉴 싼타페의 큐브 테마, 클러스터 그래픽으로 실시간 날씨를 보여주는 쏘렌토의 다이내믹 테마가 대표적인 클러스터 콘텐츠죠. 다이내믹 테마는 날씨에 따라 배경 화면이 바뀌는 일부 모바일 기기의 특징을 자동차에 적용한 겁니다.
5W세대 내비게이션 플랫폼은 AVNT의 가장 왼쪽 홈 화면에서 컴퓨터의 대기 화면과 같은 느낌을 선사합니다. 고급형은 날씨에 따라 홈 화면의 배경이 바뀌기도 해요. 미디어 재생 화면의 경우 스트리밍 서비스에서 앨범 커버 이미지를 배경 화면으로 사용해 보다 풍성한 시각적 경험을 선사합니다. 앞으로 현대차그룹의 차량 인포테인먼트 시스템은 더욱 다양한 콘텐츠와 그래픽으로 사용자에게 최적화된 UX를 제공할 예정입니다.